Windows 10の設定をPowerShellから一発適用する
MacからWindowsへの移行シリーズ第3回では、インストールされたWindows 10に設定を自動適用していく。なお、シリーズの目次は上記リンクから辿ってほしい。
ここでやること
- Windowsを設定するためのPowerShellスクリプトを作成する
- 不要なUWPアプリの削除
- Package Managementの設定
- Package Managementによるアプリケーションのインストール
- レジストリファイルによるWindows設定のカスタマイズ
ちなみに先に断っておくと、ここでの内容もやろうと思えばAnsibleで実現できなくはない。ただ、AnsibleとWindowsの接続にはWinRMというSSHとは異なる仕組みが必要で、その準備が面倒だったり、SSHへの対応もまだexperimentalだったりと過渡期な感じなので、個人的に現時点ではPowerShellでやった方が楽だという結論に達した。興味のある方はAnsibleの公式ドキュメントを参照していただきたい。
成果物
土台のスクリプトを用意する
さて、先述の処理を全て1つのファイルにまとめることも可能ではあるけれども、長くなるので土台のスクリプトから呼び出すようにしたい。土台のスクリプトは成果物のinstall.ps1として用意してあるので、順に説明していく。
1行目の Set-ExecutionPolicy は、スクリプト実行についての設定で、クライアント向けのWindowsエディションだとデフォルトは Restricted となっている。この状態だとスクリプトを実行できないので、最初に RemoteSigned とすることでポリシーを緩めている。当然セキュリティー的な観点からは褒められた行為ではないので、一連の作業が完了したら元に戻しておきたい。
2行目の $ErrorActionPreference = 'Stop' は、エラーハンドリングに関する設定だ。デフォルトは Continueとなっていて、エラー発生時にも処理が続行されるので、止めるように設定を変更している。
4行目からの処理では、構成管理用のリポジトリーをWindowsの一時ディレクトリーに展開している。Invoke-WebRequest を使わないのか?と思われるかもしれないが、ヤツはファイルの書き出しが非常に遅いのでサイズの大きなデータには適さない。そのため、今回紹介しているスクリプトでも極力使わないようにしている。
10行目から呼び出しているスクリプトは、それぞれ先に箇条書きした処理の内容となっている。続く14行目からがレジストリファイルの呼び出しだ。レジストリ設定についてはPowerShellで書くこともできるが、レジストリファイルの方がレジストリエディターやサードパーティーツールでのインポート・エクスポートが便利なので、こちらのやり方をオススメしたい。
19行目からのWSL関連の処理は最終回で紹介するので、ここでは触れない。最後の処理は見ての通り、一時ディレクトリーの後始末だ。
不要なUWPアプリを削除する
Macだと、プリインストールされているアプリケーションはたとえ「チェス」であっても削除できない(SIPを無効にすれば削除できるが…)。一方のWindowsでは、デフォルトで削除できるようになっている。一部のアプリケーションはスタートメニューからは削除できないが、PowerShellを使えば可能だ。
ただし、一部のアプリケーションは削除すると他のアプリケーションとの依存関係で不具合が発生することもあるので、サンドボックス等の壊れても構わない環境で確認しておいた方が安全だ。この辺り、安全側に倒した代償としてユーザーの自由を奪うMacと、比較的自由だが弄って壊れても自己責任なWindowsという、両者の思想の違いがよく表れていると思う。
さて、アプリケーションを削除するコマンドは以下となっている。
Get-AppxPackage 'Microsoft.MicrosoftSolitaireCollection' | Remove-AppxPackage
このコマンドではソリティアのみを削除するが、成果物のremove_appx_packages.ps1のようにスクリプトファイルにしてパッケージ名を配列化しておけば、実行するだけで指定したパッケージを一括削除できるので便利だ。僕はほぼ全てのUWPアプリを削除するようにしている。
ちなみに、現在インストールされているアプリケーションを一覧したい場合には、以下のようなコマンドを使う。
Get-AppxPackage | Sort-Object Name | Select Name, PackageFullName
ところで、「UWPアプリ」と断っている通り、ここで対象となるのは最近登場したUWPアプリのみで、従来からのデスクトップアプリは範疇外となる。この辺り、近年のWindowsは過渡期な雰囲気でカオス感溢れているけれども、そこもまた後方互換性を重視するWindowsと過去をバッサリ切り捨てるMacの思想の違いということでひとつ。
Package Managementを設定する
不要なアプリケーションを削除したら、今度はアプリケーションのインストールだ。
MacだとここでHomebrewの出番なのだけれども、Windowsの場合はPackage Managementというパッケージ管理の仕組みが最近になって標準搭載されるようになった。一方、それ以前からChocolateyというサードパーティーのパッケージ管理ツールが存在していて、デファクトスタンダードとなっていた。
こうした歴史的経緯から、Package ManagementはChocolateyを含むパッケージ管理ツールを「プロバイダー」として取り込み、自身は共通のインターフェイスで動作するラッパーとしての役割を果たしている。というわけで、ここではChocolateyを含むプロバイダーをPackage Managementに設定する。
基本的なコマンドは以下のようになる。
Install-PackageProvider 'Chocolatey' -Force
成果物のinstall_package_providers.ps1ではよく使われるものとして4つのプロバイダーが指定されているけれども、NuGetはPowerShellGetが依存しているのと、ChocolateyとChocolateyGetはいずれもChocolateyのプロバイダーなので、実質2つである。もっと言うなら、PowerShellGetはPowerShellのモジュールを集めたプロバイダーだけれども、PowerShellを頻用するのでもなければ不要かもしれない。
Package Managementを使ってアプリケーションをインストールする
プロバイダーを設定したら、あとはChocolateyパッケージを指定してインストールすれば良い。パッケージの検索はChocolateyのサイトからでも良いし、コマンドでも行える。
Find-Package 'Chrome' -ProviderName 'ChocolateyGet'
あとは以下のコマンドでインストールすれば良い。この辺りは他のパッケージ管理ツールと大体同じだ。
Install-Package 'GoogleChrome' -Force -ProviderName 'ChocolateyGet'
ただ、ChocolateyもChocolateyGetも結構な頻度でコケる上に、再試行もしてくれない。それってパッケージ管理システムとしてどうなのか…?というツッコミはありつつも、成果物のinstall_packages.ps1では自前で再試行できるようにスクリプトを組んで何度かコケても完走するように改善してある。
ちなみに、ATOKやTablePlusのようにChocolateyに登録されていないパッケージもそれなりに多いので、その場合は手動でインストールするなり、自前でスクリプトを書く必要がある。この辺りはMacだとHomebrewにもMac App Storeにも登録されていないパッケージは稀なので、Windowsはちょっと面倒だなとは思う。
まとめると、パッケージインストールの流れとしては、コケる頻度がまだ低いChocolateyGetで検索、無ければChocolateyで検索、それでも無ければ自前という流れが良いと思われる。
レジストリファイルを使ってWindows設定をカスタマイズする
ここからは少し毛色の違う処理として、Windows設定のカスタマイズを行う。これはMacで言う所の defaults コマンドのようなものだと思っておけば良いだろうか。
Windowsでも、正に defaults コマンドのような形で設定を1行ずつ実行していくこともできる。実際、近年のカスタマイズ関連記事ではそちらの手法を紹介されることが多い。ただ、個人的には大量の設定をカスタマイズするので1行ずつ地道に書いていくのは億劫だと思っている。というわけで、旧来からの手法ではあるがレジストリファイルを使うことにしている。レジストリファイルの良い所は、Windows公式ツールであるレジストリエディターや各種サードパーティーツールでのインポート・エクスポートに対応していることだ。
具体的な手順としては、僕の場合はRegistryChangesViewというレジストリの差分チェックツールを使い、設定画面等で変更する前後での差分を取って、レジストリファイルにエクスポートするという手法を採用している。あとは、適当にググって当たったカスタマイズ記事を参照しても良いのだけれども、その場合は記事の内容が古くてきちんと動かないようなこともあるので注意されたい。原則としてレジストリを直接弄るのは自己責任ということは肝に銘じておくべし。
ちなみに、成果物に載せているレジストリファイルはWindowsの設定とコントロールパネルの項目を概ね網羅しているので、参考になれば幸いだ。ただ、デフォルト値とか各設定の詳細まで説明し始めるとそれだけで独立したシリーズになってしまうので、そのあたりはカスタマイズ専門のサイトにお任せしたい。
そしてWSL2の構成管理へ
ここまででWindows側は一通り設定できたので、次の記事はいよいよ最終回、WSL2配下のUbuntuの構成管理ついて触れていきたい。

【新パッケージ】Windows 10 Home 日本語版/May 2019 Update適用/パッケージ版
- 発売日: 2019/09/13
- メディア: USBメモリスティック
Windows 10を無人セットアップする
MacからWindowsへの移行シリーズ第2弾では、いよいよWindows 10をインストールしていく。なお、シリーズの目次は上記リンクから辿ってほしい。
ここでやること
- Windowsを無人セットアップするための設定ファイルを作成する
成果物
無人セットアップとは
無人セットアップとは、Windowsのインストール時の選択内容を応答ファイルと呼ばれるXMLファイルに予め書き出しておくことで、実際のインストール時の選択をスキップできる仕組みだ。あとはこの応答ファイルをインストールメディアの最上位ディレクトリーにコピーしてからインストールを開始すれば、応答ファイルで設定した箇所を飛ばしてインストールしてくれる。必ずしも全てを自動化する必要は無く、書き出した設定箇所だけがスキップされるので「ここは手動で選択したい」というような場合にも柔軟に対応できる。
詳しい内容はMicrosoftがリファレンスを提供しているので参照してほしい。
インストールメディアを作成する
では、まず最初にインストールメディアを作成していく。
Windows端末が手元にあるならば話は早いのだが、Macしか無い場合だとUnetbootinやdiskutilを使う方法などが検索結果として出てくるかと思う。ただ、オススメなのは仮想マシンにWindows 10をインストールして公式ツールを利用する方法だ。
本記事を読むような方であればWindowsをある程度カスタマイズするだろうから、予めVirtualBoxやParallels等の仮想環境での動作確認は行うと思われるので、その環境を利用して公式ツールからインストールメディアを作っておくのが一番確実で手っ取り早いだろう。手順もツールをダウンロードして実行、あとは指示に従うだけなので楽チンだ。
なお、WindowsのエディションはProを選択しておきたい。これはHyper-Vやサンドボックスなどの開発者にとって必須とも言える機能がHomeでは利用できないためだ。
応答ファイルを作成する
そして、いよいよ本題である応答ファイルを作成していく。
応答ファイルの名前は autounattend.xml とする。文字コードと改行コードは何も考えずにUTF-8とLFで問題無い。かつてのWindows界隈ではShift-JISとCRLFが跋扈していたけれども、最近では随分と柔軟になってきたものだ。
ここから先は、拙作の応答ファイルを例に各項目について説明していく。
オプション機能のカスタマイズ
4行目からの package セクションでは、オプション機能のカスタマイズができる。例えば忌々しいIEを最初から無効にしておいたり、WSLや仮想マシンを有効にしておいたりできる。これらの設定は勿論インストール後に変更しても良いのだけれども、それだと地味に1件ずつの適用時間が長い上に再起動が必要になってしまう。
無人セットアップでやっておけばWindowsのインストール時間は変わらないし、再起動の必要も無く最初からWSLが使える状態にできる。なので是非ともここでカスタマイズしておきたい。開発によく使われるであろうWSLとDockerを使用可能な状態にするには、以下のパッケージは必須なので有効にしておくと良いだろう。
- Microsoft-Hyper-V-All
- Microsoft-Windows-Subsystem-Linux
- VirtualMachinePlatform
なお、有効・無効にしたいパッケージ名を確認するには、PowerShellで以下のコマンドを実行すれば全てのパッケージ名を確認することができる。
Get-WindowsOptionalFeature -Online
地域と言語の設定
24行目からの Microsoft-Windows-International-Core-WinPE コンポーネントでは、地域と言語の設定を行う。
日本在住で日本語を使うのであればロケールは全て ja-JP を指定して入力ロケールは 0411:E0010411 としておけば良いけれども、海外在住だったり日本語以外のキーボードを使う場合などはここを弄る必要がある。僕の場合は英語キーボード愛用者なので、入力ロケールだけ 0409:00000409 としている。
エディションとプロダクトキーの設定
34行目からの Microsoft-Windows-Setup コンポーネントでは、Windowsのエディション選択とプロダクトキーの入力を行う。
Windowsのエディションは、今回はProを選択している。またプロダクトキーの W269N-WFGWX-YVC9B-4J6C9-T83GX はKMSクライアントセットアップキーというもので、本来はボリュームライセンスのライセンス認証に使われるものだが、ここでは無人セットアップにおけるエディション選択のために使う。ちなみにこのプロダクトキー自体はMicrosoftが公開しているものであって、やましいものではないのであしからず。インストール後に改めてライセンス認証する必要があるのは勿論言うまでも無い。
ユーザーアカウント制御の設定
54行目からの Microsoft-Windows-LUA-Settings コンポーネントでは、ユーザーアカウント制御(UAC)の設定を行う。
Macユーザーには聞き慣れないかもしれないが、非常に雑に説明すると、UACというのはUnix文化圏でいう所のsudoに近いものという所だろうか。MacのGUIだとソフトウェアのインストール時や設定画面等でパスワードを要求される、アレだ。Windowsは歴史的経緯で管理者アカウントを使うのが暗黙の了解になってしまったため、後からUACという仕組みが提供されて、管理者なのに要所要所でアレのような画面が出る。
セキュリティー的な観点からはこれを無効にするのは御法度なのだが、有効にした状態でこの先の初期設定を自動化するのは非常に骨が折れるので、初期設定が完了するまではUACを無効にしておいて、完了後に有効にする想定としている。
カスタマーエクスペリエンス向上プログラムの設定
59行目からの Microsoft-Windows-SQMApi コンポーネントでは、カスタマーエクスペリエンス向上プログラムの有効・無効を設定する。
協力したい方は有効にしていただければ。
コンピューター名やユーザーの設定等
残りの部分はコンピューター名やユーザーの設定等だ。大体の設定は見ての通りという感じ。
注意すべき点としては、再びプロダクトキーを記述する箇所があるが、これは仕方ないので先述の箇所と同じキーをコピーする。あと、 AutoLogon の回数を3回に設定している理由だけれども、これはインストール直後に何度か再起動が必要なタイミングが発生しがちなためだ。設定しておけばその回数だけ自動でログインして、その後はパスワードによるログインになる。
あと、パスワードについては PlainText セクションを false にすれば暗号化できるのか…というとそうではなく、 false の場合はbase64エンコードの文字列を受け付けるようになっている。なのでGitHubに上げるのはダミーパスワードにしておこうということで、今回の例では適当にしてある。
それからもう1つ全体的な所で、今時はレアだとは思うが32ビット版のWindowsをインストールする場合は processorArchitecture プロパティーの値を X86 にする必要があるので注意してほしい。
応答ファイルのコピーとWindowsのインストール
あとは出来上がった応答ファイルをインストールメディアの最上位ディレクトリーにコピーしたら、このメディアからWindowsをインストールするだけで良い。
ただし、今回紹介した応答ファイルでは1画面だけ、パーティション設定はしていないのであしからず。パーティション設定はインストールするPCの状況によっても最適な設定が異なってくるので、僕は毎回手動で弄るようにしている。もしそこも自動化する場合は公式リファレンスや各所の紹介記事を参照してほしい。
パーティション設定だけ手動で行えば、あとは自動でWindowsのインストールが進むはずだ。
そしてインストール後の設定作業へ
次の記事からはいよいよWindowsのカスタマイズを自動化する方法について触れていきたい。

【新パッケージ】Windows 10 Home 日本語版/May 2019 Update適用/パッケージ版
- 発売日: 2019/09/13
- メディア: USBメモリスティック
MacからWindowsへの移行を考えた背景
MacからWindowsへの移行シリーズ第1回は、まず移行を考えた背景から。書いている人間のOS遍歴は移行検討の要素として大きいと思うので触れておくけれども、そんなのどうでも良いという方は飛ばしていただければと思う。
なお、シリーズの目次は上記リンクから辿ってほしい。
移行を考えた一般的な背景
今、Windowsが熱い。
20H1では待望のWSL2が正式リリースとなり、Windows Terminalや復活したPowerToysのような通好みのソフトウェアも開発が進んでいる。CEOがナデラに代わったあたりから、Microsoftが急速に開発者に向き合う姿勢を強めていることは論を俟たないだろう。
一方、「GUIのイケてるUnix」として開発者から支持されてきたMacの方は、ここ数年はiOSの傍らで放置プレイを食らっている感が強い。そのくせメジャーバージョンアップ毎にバグ祭りや後方互換消失で各所から悲鳴が上がっているのは気のせいだろうか。また、ARMチップ搭載Macの噂もいよいよ真実味を帯びてきて、PowerPCやIntelへの移行時のような過去の切り捨てがまた発生するのかという懸念も絶えない。
僕の周りだと、同年代以上は新卒時のPCがWindowsというのが当たり前だったので、一度Macに浮気しつつもWindowsに戻ってきたという声を聞くことが増えてきたのが印象深い。ただ、それより若いMacネイティブの人達はまだWindowsなど眼中に無いようではある。あとはアプリ開発に必要という理由でMacに縛られている人も多い。そういう状況なので、MacからWindowsへの移行というのは今の所大きなうねりではないように見受けられる。
移行を考えた個人的な背景
僕自身は、元々は生粋の窓っ子だ。3.1は親のPCで少し触ったくらいしか覚えがないけれども、中学の時から自分専用のPCを持ったことでWindows 95/98にどっぷりと浸かった。2012年から仕事でMacを使うようになるまでは、15年ほどの間メインのOSとして使い倒したことになる。
一方でMacの方は、1999年に5色のiMac Rev.Dがやって来たのかが最初。黎明期のOSXを無理矢理突っ込んで激重にしたのは今となっては笑い話だ。その後一時的に初期のIntel Macを所持するも、本格的に使い始めるのは2012年にgumiへ転職してから。メインOSとしては8年ほどで、ようやくWindowsの半分を越えた所だった。
そんなわけで、WindowsもMacもかなり使い込んでいるし、信者のような偏った考えも持ち合わせていないので、ある程度客観的に両者の良し悪しを判断できると思っている。
WindowsとmacOSのメリット・デメリット
僕が長年WindowsとmacOSを使い込んで感じた双方の特徴をまとめると以下の表のようになる。デザインだのブランドだのといった信仰心に左右される要素は考慮せず、あくまで実用性に重きを置いている。
| 項目 | Windows | macOS |
|---|---|---|
| ハードの選択肢 | ◎ | × |
| アプリの豊富さ | ◎ | ◯ |
| 動作安定性 | ◯ | ◎ |
| 後方互換性 | ◎ | △ |
| UIの洗練度 | × | ◎ |
| カスタマイズ性 | ◎ | △ |
| Unixとの親和性 | △ | ◎ |
ハードの選択肢
これは言うまでもないが、macOSはApple製品しか選択肢が無いのが痛すぎる。バタフライキーボードのような問題が発生した時に別メーカーという選択肢が存在しないのは大きなリスクだ。
アプリの豊富さ
これは使用するアプリケーションの分野にもよる。開発者であれば今はむしろmacOSの方が有利かもしれない。一方で業務系アプリケーションやゲームは今でもWindowsが圧倒的に有利だ。ただ、今はクロスプラットフォーム化やウェブの発展により、そこまで意識しなくても良くなりつつある視点かもしれない。
動作安定性
最近はWindowsもmacOSもOS自体はかなり安定しているので、まともな環境でクラッシュするのを見るのは稀だと思われる。そこは甲乙付けがたいのだけれども、ただWindowsは何かインストールしたり設定したりする度にOSごと再起動を求められることが多いので、そこはマイナス点。
後方互換性
これはWindowsの強い所。20年前のWindows 2000やXP対応のソフトウェアやハードウェアでも平気で動いたりする。勿論動作保証が無ければ自己責任とはなるけれども…。一方のmacOSはメジャーバージョンアップ1回でもバッサバッサと互換性が切り捨てられるので、財布と過去資産には全く優しくない。
UIの洗練度
macOSの圧勝。ぐぅの音も出ない。Windowsは最近だと設定項目の散らばりっぷりが酷い。モダンなUIの設定を推しているようだけれども、後方互換性を意識してなのかコントロールパネルも併存していて、一方にしか無い項目も多いので混乱する。あとシステムフォントがバージョン毎に変わっていて、アプリケーションによってフォントが違っていたりする。この辺は一本筋の通ったmacOSのUI哲学を見習ってほしい。
カスタマイズ性
Windowsはレジストリーを操作することで結構危ないチューニングも含めてOSの深い部分を弄り倒せる。また、レジストリエディターが標準提供されているのもありがたい。macOSはそこまで柔軟ではないが、元が洗練されているので「機械を人間に合わせるWindowsか、機械に人間を合わせるmacOSか」の選択になるということだろうか。
Unixとの親和性
近年Windowsが頑張っている部分。WSLの登場によってCygwinのような中途半端な互換レイヤーは過去の物となった。とはいえmacOSはUnixそのものなので比べる相手が悪い。WSLもまだまだ制約が多いので、今後に期待というところ。
具体的になぜ移行しようと思ったか
さて、これらを踏まえて今回なぜまたWindowsに舞い戻ろうと思ったかだけれども、一番の問題はアプリケーションのパフォーマンスだ。
僕は普段の開発でMacBook Pro 13(2017・TB無)を使っている。CPUをCore i7に変更しているし、デュアルコアとはいえそこまで非力なマシンではない。ソフトウェア環境Dockerを常用していて、更にIDEにはIntelliJ IDEAを使用している。また、外部ディスプレイとして以前の記事でも紹介したEIZOの4K製品を繋げている。
で、この環境がめちゃくちゃ重い。死ぬほど重い。どのくらい重いって、IntelliJで2〜3文字打ち込むだけでCPU使用率が200%を超えるくらい重い。あと、Affinityとかのグラフィック系ソフトウェアについても同様で、カーソルが紙芝居になる。
IntelliJのパフォーマンスについては公式のIssueで5年も前から議論が続いていて、Macの画面描画の特性にも起因していたりと根は深そうである。そうするとAffinityも難しそうだし、Dockerについてもファイルシステム周りの問題で遅くなっているので一朝一夕に改善できるものではなさそうだ。
なお、Macで高解像度ディスプレイを繋いだ場合のレンダリング負荷については以下の記事が詳しい。
どうやら重い原因はMacの根本的な仕組みにありそうで、13インチクラスのMacBook Proではマシン性能でカバーするのも当面は難しそうだ。
そして移行作業へ
そうするとWindowsに移行するしか無いか?と考えた時に、先述の通り、両OSの比較については僕自身はどっちもどっちという見解だった。
ハードはガジェット好きなので選択肢は多いに越したことは無いが、一方で開発環境としてはUnixとの親和性は重視したい。あとはUIの洗練度については目を瞑れば何とかなるので、最終的には近年特に開発者に寄り添っていると感じられるMicrosoftの方に期待してみようと考えた次第だ。
次の記事からは実際の移行作業でやったことについて触れていきたい。

【新パッケージ】Windows 10 Home 日本語版/May 2019 Update適用/パッケージ版
- 発売日: 2019/09/13
- メディア: USBメモリスティック
MacからWindowsへの移行お試しで貯まった知見達
2020/10/08追記:その後めでたく完全移行した。
結論から先に触れておくと、開発環境をMacからWindowsへ移行しようと考えたものの終盤で挫折してしまった。
挫折した理由はフォントが見にくいという点と、見にくいフォントを改善するのが面倒という点だったので、僕のようにそろそろ目の老化を気にする状況でもなければ大きな問題ではないと思う。僕自身も今回は一旦保留したけれども、今後の環境変化で再び移行を検討する可能性は十分にあるし、今回貯めた知見を書き残しておこうと思う。
今回のゴール
今回は、Windowsの開発環境を整えるだけであれば簡単すぎるので、MacでよくあるAnsibleで構成管理するような感覚で、Windowsの環境構築をほぼ自動化する仕組みを作り上げる所をゴールとしている。勿論、今のMacでできることを全て可能にした上で。Windowsでもそうした事例は検索すれば大量に出てくるかと思ったけれども、大量に出てきたのは大規模組織向けのイメージ化・一括配布の手法だったので、あくまで個人向けにPowerShellとAnsibleで構成管理する手法を探っていく。
また、僕は仕事でも趣味でも構成管理の仕組みを使い回したいので、過度のチューニングはしない方針としている。趣味に振り切るのであれば、Windowsでは不要なプロセスを無効にしたりとか、システムファイルを入れ替えたりとかのディープなチューニングも厭わないのだけれども、さすがにそれが原因で仕事に支障を来すと拙いので、その手のネタは扱わない。個人的には好物だけれども。
目次
やったことが結構広範にわたるので、連載形式としている。章立ては今後変更する可能性があるのであしからず。
- MacからWindowsへの移行を考えた背景
- Windows 10を無人インストールする
- Windows 10の設定をPowerShellから一発適用する
- AnsibleでWSL2上のUbuntuを構成管理する
成果物
御託はいいから動くものを見たい人向け。
このリポジトリーの中身について順を追って説明していくことになるのだけれども、とりあえず以下の手順でWindowsをインストールするのがざっくりとした流れとなる。
- Windows 10 バージョン20H1のUSBインストールディスクを作成する
- 応答ファイルをUSBインストールディスクの最上位ディレクトリーにコピーする
- USBインストールディスクからWindowsをインストールする
- インストール終了後にREADMEに記載したワンライナーを実行する
なお、対象のバージョンは20H1のビルド19041で、特に大きな変更が無ければ正式リリースでも使えると思われる。
それでは、最初の記事ではまず今回MacからWindowsへの移行を考えた背景について書き綴っていきたい。

【新パッケージ】Windows 10 Home 日本語版/May 2019 Update適用/パッケージ版
- 発売日: 2019/09/13
- メディア: USBメモリスティック
緊急事態宣言下でも楽しく自宅生活を
遂に発出された緊急事態宣言。僕は元々インドア派の人間なので、外出自粛を要請されても自宅で楽しく過ごせるけれども、アウトドア派の人には辛いと思う。ここでは僕の個人的な自宅生活の楽しみ方について綴っておこうと思う。
※あくまで個人の感想です
暇つぶしをつぶす
まず根本的な考え方として、「暇つぶし」という概念を捨てることが大事だと思っている。僕は余暇ともなればアニメを観るし漫画も読むし、たまにゲームもする。ただしどれも積極的に、「やりたいからやっている」というスタンスで。
人と話していてよく聞くのが、「暇つぶしにスマホゲームをする」みたいなやつなのだけれども、暇つぶしでそういうインドアの娯楽に浸っていると、間違いなく罪悪感に苛まれる。本当にすべきことをせずに余計なことをやっていることになるからだ。余暇の間中ずっと1ヶ月間そんなことをしていたら僕なら発狂すると思う。
なので、まずはインドアの娯楽への向き合い方が「暇つぶし」になっているのであれば、れっきとした「目的」にしてしまうのが良いと考えている。
日課にする
とはいえ、「暇つぶし」を「目的」にするというだけでは抽象的すぎるので、僕が具体的にやっていることとしては、娯楽を「日課」にしてしまうことだ。
たとえば、毎日アニメを1作品観るとか、漫画を1話読むとか、小説を20ページ読むとか。自分が楽しいと思えることでも日課にしてしまう。そうすることで、暇つぶしではなくてあくまでこれは自分が望んでやっていることなのだ、人生の糧になっているのだという意識が高まってくる。
たとえそれが可愛い女の子達がキャッキャウフフするアニメであったとしても!!
ちなみに、宇宙よりも遠い場所は女の子達がキャッキャウフフするアニメの最高峰だと思います。小淵沢報瀬は俺の嫁。
何をやるか
閑話休題、それでは実際に何をやるか。
体を動かすのが好きであれば、筋トレは自宅でもできる。器具が無かったとしても自重トレーニングは可能だ。僕も毎日スクワットと腕立てとプランクを日課にしている。
王道系のインドア娯楽だと、お金を掛けないのであれば青空文庫で著作権の切れた本を読んだりとか、マンガボックスとかであれば漫画もある程度無料で読める。
あとは地味にオススメなのがWikipedia。自分の興味のある分野のキーワードを検索すれば、そこから芋づる式にリンクを辿ってしまい、気付いたら半日くらい経っていることもある魅惑のサービスだ。お世話になったら少額でも寄付するとなお良し。
動画系のサービスもアリだとは思うけれども、このご時世で回線がかなり逼迫しているので、敢えて列挙はしない。何をしようか迷うのであれば、まずはギガに優しい非動画系コンテンツがオススメ。とはいえ、アニメって思いっきり出しているし、とりあえず冬アニメでオススメのID:INVADEDのアマプラリンクだけ貼っておきますね。
今の時期を狙って無料化されているコンテンツも沢山あるので、そういうまとめを探して回るのもまた一興。
それでは楽しい自宅生活を。
Xperia 1 IIを買おうと思ったがキャリアにガッカリ
Xperia 1 II、今回は久々に欲しいと思えるXperiaが帰ってきたと思ったので期待していた。が、日本の3キャリアによってその期待は見事に裏切られてしまった…。
Xperia 1 IIは神機だと思う
Xperia XZ2が発表された時に挙げた気に入らない点は、今回でほぼ全て解消された。
- イヤフォンジャック復活
- 指紋センサー内蔵電源ボタン復活
- 重量は大きさなり
- 丸っこくない端正なフォルム
ソニーファンの端くれからすると、結局2年間迷走した結果元に戻った部分ばかりなので、XZ2の時にボロクソ批判した僕の感覚はむしろ普通だったのだと思う。唯一、カメラの出っ張りについては僕は今でも気にしていて、そもそもソニーモバイル自身が元々は出っ張ったカメラに批判的だったので、おいおいと突っ込みたい所ではあるけれども、今や出っ張っていない機種を探す方が難しいご時世なのでこれは諦めるしかない。あとは5Gと無接点充電に対応しながらサイズを抑えてきたことについては素直に賞賛したい。
ソニーの場合、ドラスティックな変革があった次の機種が神機になる傾向が非常に強くて、XperiaについてはZに続くZ1の例があるし、最近だとワイヤレスイヤフォンの名機であるWF-1000XM3なんかも2代目だ。今回のXperia 1 IIもそれに相応しい神機と認定して良さそうだし、ソニーモバイル自身も紫をラインナップに入れていることからその意志が伺える。
キャリアにガッカリした
ところが。
ドコモ、「≫5G」のダサいロゴ!
ドコモは通信システムが代替わりすると、いつもこうだ。FOMAの時も、Xiの時も、超絶ダサいロゴをデカデカと掲げてくる。docomoのロゴだけでも鬱陶しいのに勘弁してほしい。何より通信システムの世代をわざわざスマートフォンの本体に刻印する感覚が超絶イケてない。昨今のXperiaではdocomoロゴの位置をauよろしく控え目な位置にしていたので見直しかけていたのに、ガッカリである。
au、紫なし!!
13万円台のハイエンドXperia、しかもソニーモバイル肝いりの機種ときたら、ファンとしてはやはり紫を手に入れたい。それを見事に裏切ってきたau。おそらく過去実績でも紫の出荷台数は白黒よりは少ないのだろうけれども、ハシゴを外してきたことは忘れないだろう。大いにガッカリである。
ソフトバンク、発売すらなし!!!
まぁ…発売されてもソフトバンク回線に替えたいかと言われるとうーん、となるけれども…、それにしても、どうしようもなくガッカリである。
おわりに
3キャリアにひたすらガッカリな今回のXperia 1 II国内モデル発表だった。端末価格の割引が難しくなる中、中国メーカーの安価な製品が主軸になったりと時代の趨勢はもちろんあるとは思う。ただ、そもそもソニーモバイルがここまで迷走せずに端末シェアを維持していれば、ここまでの有様にはなっていなかったのではないかと、返す返すも残念でならない。
今回は正直な所、10万円超の出費は覚悟していて、それでもXperia Z1に続く名機であれば紫を買おうと思っていただけに、auが紫を出さなかったことは大誤算すぎて衝撃を受けている。たかがカラバリ、されどカラバリ。ファンであるからこそ、本当に欲しいと思えるソニー商品に金を落としたいと思っているので、今回は妥協せずにもう暫くXperia XZを使い続けることになりそうだ…。
モバイルSuicaの年会費が無料化されたので
 2020年2月26日、ついにモバイルSuicaの年会費が無料化された。
2020年2月26日、ついにモバイルSuicaの年会費が無料化された。
僕は以前にJR東日本のサービスに嫌気が差して以来、VIEWカードを捨ててSuicaはGoogle Payから使っていたけれども、無料ならばということで久々にアプリをインストールしてみた。
ちなみに、公式サイトの当日のニュースリリースには何の記載も無く、申し訳程度にFAQに載っているくらいだった。ほんまそういうとこやぞ。
変わったこと
- 年会費が無料になった
変わらなかったこと
- オートチャージは相変わらずVIEWカードのみ対応
- ガラケーベタ移植な感じのUIは今も放置されたまま
できるようになったこと
- モバイルSuicaアプリからグリーン券や定期券、切符等を買えるようになった
結論
やっぱりJR東日本のサービスはお排泄物でしてよ。
Suicaグリーン券や定期券の購入にモバイルSuicaを使いたい、かつVIEWカードを持っていないという人には朗報だ。それ以外の人は…わざわざGoogle Payではなくこちらを選ぶ理由は少ないだろう。
というか、なぜこのタイミングでオートチャージを全てのクレジットカードに対応させないのか…???ユーザビリティーよりも自社系カードへの囲い込みを優先とか、インフラを司る企業としてどうなのだろう。
結局の所、僕は定期券は使っていないので、モバイルSuicaアプリを使うメリットは年に数回あるかどうかのSuicaグリーン券購入くらいか。それにしたって券売機で買えれば事足りるのだけれども、ホームの券売機はカード型Suicaしか対応していないというお排泄物っぷりな状況なので、わざわざ改札を出て購入するよりはアプリを入れておく方がマシかという感じ。
正直、モバイルPASMOには期待している。交通系ICアプリの独占を崩して競争を促してほしい。
自宅筋トレを始めて半年経った結果
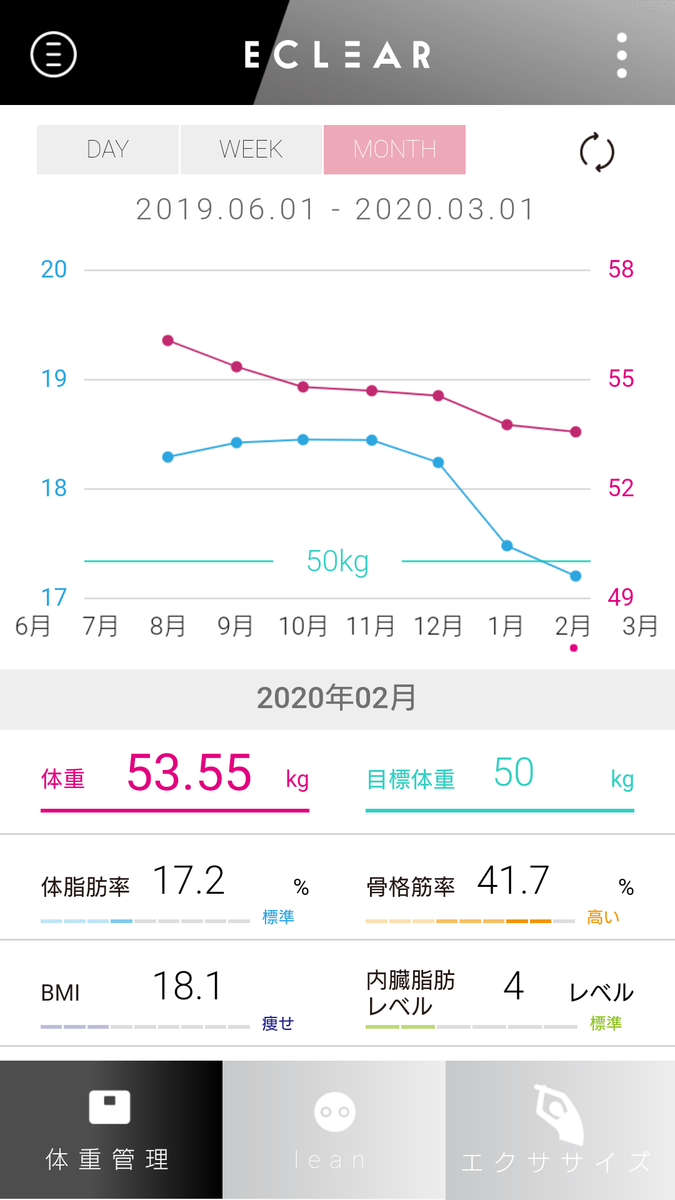
去年の8月に体組成計を買ってから早半年。その間自宅筋トレも続けていたのだけれども、結果を晒してみる。
結果
月次だとこんな感じ。最初の3ヶ月は面白いように体重が落ちていたので、体脂肪率が下がらないのを気にしつつも変わっている感は得られていた。ただ、11月から12月の中旬辺りまでは停滞期が続き、正直心が折れそうになった。職場の同い年の同僚も、わっかを続けていたら体重が落ちなくなってきたと話していたし、本当に誰にでも訪れるらしい…。
停滞期を抜け始めたのは12月の下旬あたり。ここから急に体脂肪率の方が下がり始める。そして1月は体重も体脂肪率も下がる。2月になってまた動きが鈍くなったけれども、面白いのは時々暴飲暴食しても数字が跳ねた後にまたすぐに戻ること。一度基準が下がると、体は下がった後の基準に収束するというのが実績としてわかる。面白い。
やっていること
- 自転車通勤(往復10km)
- 自宅筋トレ(各15回3セット)
- 腕立て伏せ
- スクワット
- プランク
体重や体脂肪率とか健康に響いてきそうなのはこのあたり。筋トレは1日10分程度でこなせることを重視している。それ以上はどうにも続かないので…。
ちなみに、最近は筋トレの方を少し減らして部位別にやるようにしている。毎日同じ部位苛めたらあかんやん…ということで。
やっていないこと
食事制限は一切していない。むしろ自分の中では好き勝手に飲み食いしているという自覚で、三日三晩麺類みたいなこともあるし、週末ともなれば毎食後甘味ということもしばしば。食事の満足度は、自分の中では大いに生活の質に関わってくるので、ここは今後も譲らないつもり。まぁ糖尿病や痛風の兆候が出たら考えるけれども…。
その代わり元々食事量が多くないのと、全く飲酒しない(というか飲めない)ので、そこは人よりも体型維持に有利な部分かもしれない。
ちなみにジム通いは無理。絶対無理…。新規開店したばかりの大手某所の体験入会でも更衣室の臭いで逃げ出したくなったので、勘弁してください。そもそも人の居る場所に行きたくない。
おわりに
自転車通勤を始めて1年、筋トレを始めて半年で、目に見える結果としてはベルトの穴が2つ縮まった。腹が出てきたな…と気にする以前よりも更に腹囲は減ったので、ひとまず暫くはメタボの足音に怯えずに済みそうだ。
ただ、維持したい体重の方も一緒に下がっているので、もう少し筋肉を付けて体重維持、体脂肪率低下の流れを作りたい。筋肉にお願いだ!
LambdaのNode更新でAmazon Linux 2と闘う
AWS Lambdaにおいて、Node.js 8.10のランタイムが2020年2月3日で廃止され更新できなくなるのは既報の通り。
Lambdaのランタイムとしては長らくNode.js 8.10が最新の時代が続いていたので、今回の廃止で慌てている方も多いのではないだろうか。今回はその中でハマったあるケースについての話を紹介する。
Node.js 10.x以降はAmazon Linux 2
今回頭痛の種となるのは、LambdaのNode.jsランタイムは10.xからAmazon Linux 2になっているという点だ。
実際に起動してみるとわかるのだけれども、多くのパッケージのバージョンが上がっていて、そしてここが重要なのだけれども、結構なパッケージやコマンドが消えている。社で使用しているImageMagickは無いし、curlやfileのような普通にありそうなコマンドまで入っていない。普通にJSのコードを書くだけならば後方互換性をちょっと気にするだけで済む所が、外部コマンドを使用していたりすると途端に大変なことになるというのが今回の大問題だったりする。
強い味方、yumda
まさか自分でcurlをソースからビルドする日が来るなんて思ってもみなかった…。と戦慄しつつも、同じ苦しみを抱えている人は多いだろうと思い色々検索していたら、まさに求めていたものを発見した。
これ、僕達がやることは本当に簡単で、Dockerコマンドのワンライナーで yum install コマンドを叩くだけ。
docker run lambci/yumda:2 yum install -y curl
これだけで、指定したパッケージのLambda Layer用ZIPファイルが生成されるというスグレモノだ。
yumのリポジトリーは amzn2-core と amazon-linux-extras が対象で、それ以外についてはリクエストを受け付けているとのこと。amazon-linux-extras には epel も含まれているので、現状でもかなりのパッケージが網羅されているかと思う。
ちなみに仕組みも非常に明快で、実際にAmazon Linux 2のDockerコンテナーの中で yum install を行い、インストール結果をLayerのディレクトリー構造に最適化していることがわかる。
おわりに
既にLambda Layerを活用しているのであれば、ソースコードをビルドしてハマる手間が省けて非常に有用だろう。Layer自体初めてだと少し面食らうかもしれないけれども、よく使うものはいずれにせよLayerで共有するのが効率的なので、この機会に習得すると良いのではないだろうか。
シンプルな仕組みながら、GitHubのStarを100個くらい送りたいと思った。日本語での紹介は今の所見当たらないので、同じように苦しんでいる方々に届けば幸いだ。
技術記事をQiitaから移動した
新年早々だけれども、Qiitaに投稿していた技術系の記事を全てこちらのブログに移動した。Qiitaに置いてある記事はまだ消していないけれども、こちらの記事がある程度検索に引っ掛かるようになったら消して、Qiitaのアカウントも削除しようと思っている。
なぜ脱Qiitaするのか
こちらのブログがあるのにわざわざ別のプラットフォームを使う意味を見出せなくなってきたというのが一番大きい。
一昔前のQiitaは「イケてる技術ブログプラットフォーム」として無二の存在感を放っていたので、強いエンジニアが集まっていたし、Qiitaの記事数とかContributionというのはエンジニアのプレゼンスを高めるだけの力を持っていたように思う。実際、ヘッドハンターからの決まり文句としての「○○を拝見しました」の中に、GitHubやFacebookと共に堂々の常連入りを果たしていた。また、エンジニア側もOrganizationで徒党を組んでContributionを競うようなことを結構やっていたりしたものだ。
ただ、今は既にそういった成長期を過ぎて安定期に入っているような気がする。ユーザーが増えたことで、記事の質は平均すると下がってきたし、それと共にQiitaに投稿しているというだけで評価されるということも無くなってきたように思う(これはむしろ健全なことだと思う)。個人のブログを持っていなければ、投稿する場としての価値はあっただろうけれども、それもはてなブログを始めたので無くなった。
あとはQiitaのSNSとしての価値だけれども、僕は元々リアルであれSNSであれ人と繋がるのがアレなので、あるとすれば「ストック」と「いいね」くらいだろうか。ただ、これも別にブラウザーのブックマークなりはてブなりで代替できるから、別に良いかなと思えてしまう。ホットな記事についても別に細かくは追っていないし、はてブのホットエントリーに大物は上がってくるので十分だと思っている。となると、別にQiitaにアカウントを持って記事を投稿する意味って無いな…という結論に達したのだった。僕の場合は。
一応時期的なものがあるので触れておく
さくら批判記事の一件については、一人の投稿者として思う所はあるけれども、プラットフォームが巨大化する上で避けられない歪みなのかな…というのが正直な感想だったりする。それはTwitterであれYouTubeであれ、そもそもの上物であるインターネット自体であれ皆同じ道を辿っているとも思う。
キャズムを超えたサービスは、多種多様な人々が一気に入り込んできてカオスになる。それまでの優しい世界はもう戻ってこないこれども、かといってキャズムを超えられなかったサービスは朽ち果てるだけだ。なので、我々に残された選択は変化を受け入れるか、離れるかの二者択一となる。
その点について言えば、僕は最近だと何でも受け入れている気がするし、本件についてもそれで離れるという選択肢は浮かばなかった。単に、節目の時期で色々見直していた時に引っ掛かったというだけのことだった。
おわりに
というわけで、短い間でしたがQiitaにはお世話になりました。良いサービスだとは思っているので、更なる隆盛を願っています。
そして、今後については技術系の記事もこちらに書いていくのでよろしくお願いします。