Laravel DebugbarをAPI開発でも使う
Laravelのデバッグツールとしては、Laravel Debugbarがよく使われている。ただ、これは情報をHTML上に描画しているため、API開発でレスポンスがJSONとなる場合などは表示されなくなる。そこで、Chrome/Firefox拡張であるClockworkを導入することによって、レスポンスがHTML以外の場合でもDebugbar相当の情報を出力できるようにする。
実行環境
- Google Chrome 53
- Laravel 5.3
Laravel Debugbarの導入
まだDebugbarを導入していない場合は、barryvdh/laravel-debugbarを参考にインストールしてHTML上で表示できるようにしておく。
ブラウザー拡張のインストール
Chromeの場合は、Chromeウェブストアからインストールする。
Firefoxの場合は、Add-ons for Firefoxからインストールする(要Firebug)。
Composerパッケージのインストール
composer require "itsgoingd/clockwork": "~1.12"
アプリケーションのConfig設定
Service Providerを以下の通り追加する。
'providers' => [
Clockwork\Support\Laravel\ClockworkServiceProvider::class,
],
Middlewareの設定
バージョンによっては$middlewareの場合があるので適宜読み替える。
protected $middlewareGroups = [
'api' => [
\Clockwork\Support\Laravel\ClockworkMiddleware::class,
],
];
DebugbarのConfig設定
最後にDebugbar側のConfigでClockworkを有効にする。
HTML上の描画を止めたい場合は、injectを false にしておく。
'clockwork' => true,
'inject' => false,
おわりに
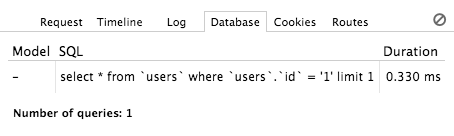
以上が最低限の設定だが、これでブラウザーのデバッグツールに以下のようなLaravelのデバッグ情報を表示するタブが追加されるはずだ。

なお、Clockworkの詳細についてはGitHubを参照されたい。